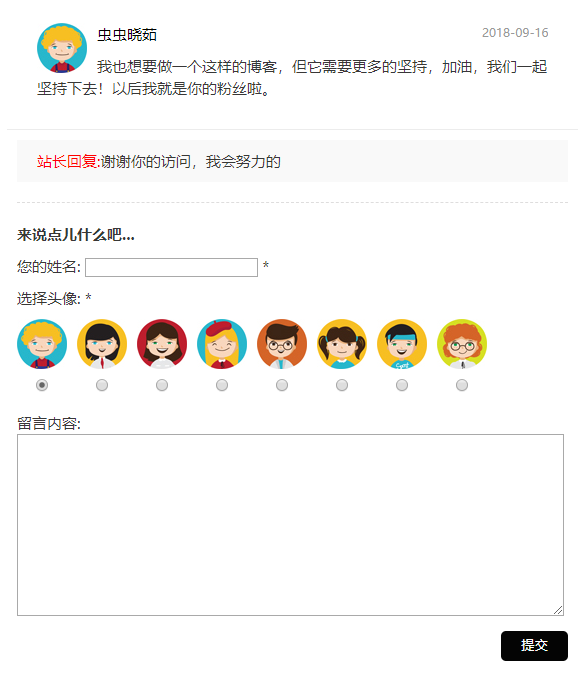
做个人博客如何用帝国cms美化留言增加头像选择
帝国cms的留言板系统很简单,用户名,邮箱,电话,没有头像显示,如果要增加头像选择,而又不增加表或者字段的情况下,选择改用其中一个字段,比如电话这个字段,修改一下即可。
第一步,将制作好的头像上传到FTP目录下,/e/tool/images/
第二步,修改模板代码
<div class=”gbook”> [!–empirenews.listtemp–]
<div class=”fb”>
<ul>
<span class=”tximg”><img src=”[!–mycall–]”></span>
<p class=”fbtime”><span>
<?=format_datetime($r[lytime],’Y-m-d’)?>
</span> [!–name–]</p>
<p class=”fbinfo”>[!–lytext–]</p>
</ul>
</div>
[!–start.regbook–]
<div class=”hf”>
<ul>
<p class=”zzhf”><font color=”#FF0000″>站长回复:</font>[!–retext–]</p>
</ul>
</div>
[!–end.regbook–]
[!–empirenews.listtemp–]
<div class=”gbox”>
<form action=”../../enews/index.php” method=”post” name=”form1″ id=”form1″>
<p> <strong>来说点儿什么吧…</strong></p>
<p><span> 您的姓名:</span>
<input name=”name” type=”text” id=”name” />
*</p>
<input name=”email” type=”hidden” id=”email” value=”admin@qq.com” />
<p><span>选择头像:</span> *</p>
<p> <i><img src=../images/tx1.jpg>
<input name=”mycall” type=”radio” value=”../images/tx1.jpg” checked onclick=”document.all.gmycall.value=this.value;”>
</i> <i><img src=../images/tx2.jpg>
<input name=”mycall” type=”radio” value=”../images/tx2.jpg” onclick=”document.all.gmycall.value=this.value;”>
</i> <i><img src=../images/tx3.jpg>
<input name=”mycall” type=”radio” value=”../images/tx3.jpg” onclick=”document.all.gmycall.value=this.value;”>
</i> <i><img src=../images/tx4.jpg>
<input name=”mycall” type=”radio” value=”../images/tx4.jpg” onclick=”document.all.gmycall.value=this.value;”>
</i> <i><img src=../images/tx5.jpg>
<input name=”mycall” type=”radio” value=”../images/tx5.jpg” onclick=”document.all.gmycall.value=this.value;”>
</i> <i><img src=../images/tx6.jpg>
<input name=”mycall” type=”radio” value=”../images/tx6.jpg” onclick=”document.all.gmycall.value=this.value;”>
</i> <i><img src=../images/tx7.jpg>
<input name=”mycall” type=”radio” value=”../images/tx7.jpg” onclick=”document.all.gmycall.value=this.value;”>
</i> <i><img src=../images/tx8.jpg>
<input name=”mycall” type=”radio” value=”../images/tx8.jpg” onclick=”document.all.gmycall.value=this.value;”>
</i> <i>
<input type=hidden name=gmycall id=mycall value=”../images/tx1.jpg”>
</i> </p>
<p><span class=”tnr”>留言内容:</span>
<textarea name=”lytext” cols=”60″ rows=”12″ id=”lytext”></textarea>
</p>
<p>
<input type=”submit” name=”Submit3″ value=”提交” />
<input name=”enews” type=”hidden” id=”enews” value=”AddGbook” />
</p>
</form>
</div>
</div>
第三步,修改css
/*gbook*/
.gbook { background: #FFF; overflow: hidden; margin-bottom: 20px }
.gbox { padding: 20px; overflow: hidden; }
.gbox p { margin-bottom: 10px; overflow: hidden; }
p.fbtime { color: #000; }
.fbtime span { float: right; color: #999; font-size: 12px; width: 66px; overflow: hidden; white-space: nowrap; }
p.fbinfo { margin: 10px 0; }
.fb ul { margin: 10px 10px; padding: 20px 30px; border-bottom: #ececec 1px solid; }
span.tximg { display: block; float: left; margin-right: 10px; }
.gbox i { display: block; float: left; margin-right: 10px; }
.gbox i input { margin: 10px auto; display: block; }
.hf ul { padding: 10px 20px; background: #f9f9f9; }
.hf { margin: 0 20px; padding-bottom: 20px; border-bottom: #dedddd 1px dashed; }
textarea#lytext { width: 99%; }
.gbox input[type=”submit”] { display: block; background: #040404; color: #fff; border: 0; line-height: 30px; padding: 0 20px; border-radius: 5px; float: right; }
.ecomment { border: #dedcdc 1px solid; padding: 10px; margin-bottom: 10px; }
span.ecommentauthor { color: #b5b5b5; font-size: 14px; margin-bottom: 5px; display: block; }
.saying { line-height: 30px; color: #a9a6a6; }
.saying span { float: right }
.saying span a { color: #de1513; }
img#plKeyImg { display: inline-block; }
.yname { margin: 10px 10px 10px 0 }
.yname span, .yzm span { padding-right: 10px; }
.yzm { margin: 0 10px 10px 0 }
#plpost input[type=”submit”] { display: block; background: #303030; color: #fff; border: 0; line-height: 30px; padding: 0 20px; border-radius: 5px; float: right; }
textarea#saytext { width: 100%; }
#plpost { margin: 0 20px }
如果想实现图片点选,可以使用以下方法:
<div class=”gbook”> [!–empirenews.listtemp–]
<div class=”fb”>
<ul>
<span class=”tximg”><img src=”[!–mycall–]”></span>
<p class=”fbtime”><span>
<?=format_datetime($r[lytime],’Y-m-d’)?>
</span> [!–name–]</p>
<p class=”fbinfo”>[!–lytext–]</p>
</ul>
</div>
[!–start.regbook–]
<div class=”hf”>
<ul>
<p class=”zzhf”><font color=”#FF0000″>站长回复:</font>[!–retext–]</p>
</ul>
</div>
[!–end.regbook–]
[!–empirenews.listtemp–]
<div class=”gbox”>
<form action=”../../enews/index.php” method=”post” name=”form1″ id=”form1″>
<p> <strong>来说点儿什么吧…</strong></p>
<p><span> 您的姓名:</span>
<input name=”name” type=”text” id=”name” />
*</p>
<input name=”email” type=”hidden” id=”email” value=”admin@qq.com” />
<p><span>选择头像:</span> *</p>
<p> <i>
<input type=”radio” value= “../images/tx1.jpg” id= “1” name=”mycall” style=”display:none”>
<img id=”a” src=”../images/tx1.jpg ” onclick=”myFun(this.id)”></i> <i>
<input type=”radio” value= “../images/tx2.jpg” id= “2” name=”mycall” style=”display:none”>
<img id=”b” src=”../images/tx2.jpg” onclick=”myFun(this.id)”></i> <i>
<input type=”radio” value= “../images/tx3.jpg” id= “3” name=”mycall” style=”display:none”>
<img id=”c” src=”../images/tx3.jpg” onclick=”myFun(this.id)”></i> <i>
<input type=”radio” value= “../images/tx4.jpg” id= “4” name=”mycall” style=”display:none”>
<img id=”d” src=”../images/tx4.jpg ” onclick=”myFun(this.id)”></i> <i>
<input type=”radio” value= “../images/tx5.jpg” id= “5” name=”mycall” style=”display:none”>
<img id=”e” src=”../images/tx5.jpg” onclick=”myFun(this.id)”></i> <i>
<input type=”radio” value= “../images/tx6.jpg” id= “6” name=”mycall” style=”display:none”>
<img id=”f” src=”../images/tx6.jpg” onclick=”myFun(this.id)”></i> <i>
<input type=”radio” value= “../images/tx7.jpg” id= “7” name=”mycall” style=”display:none”>
<img id=”g” src=”../images/tx7.jpg” onclick=”myFun(this.id)”></i> <i>
<input type=”radio” value= “../images/tx8.jpg” id= “8” name=”mycall” style=”display:none”>
<img id=”h” src=”../images/tx8.jpg” onclick=”myFun(this.id)”></i> </p>
<p><span class=”tnr”>留言内容:</span>
<textarea name=”lytext” cols=”60″ rows=”12″ id=”lytext”></textarea>
</p>
<p>
<input type=”submit” name=”Submit3″ value=”提交” />
<input name=”enews” type=”hidden” id=”enews” value=”AddGbook” />
</p>
</form>
</div>
</div>
<script>
function myFun(sId) {
var oImg = document.getElementsByTagName(‘img’);
for (var i = 0; i < oImg.length; i++) {
if (oImg[i].id == sId) {
oImg[i].previousSibling.previousSibling.checked = true;
oImg[i].style.opacity = ‘1’;
} else {
oImg[i].style.opacity = ‘.8’;
}
}
}
</script>