HTML入门:HTML常用标签
什么是HTML?
- HTML是超文本标记语言的缩写(HyperText Markup Language),作用是利用HTML标记,告诉浏览器被标记的内容要如何摆放及内容的含义,如:
这是个段落元素
,这里,被标记的内容是“这是个段落元素”这句话,而
则是HTML的标记;当浏览器读取到这个标记时,就会知道这里的内容是一个段落文本,然后用相应的格式显示。
HTML的语法规则:
- 要让页面正确的显示,就必须使用正确的HTML语法和HTML元素,如:对于标题应该使用
、
、
…等标题元素,而对于一整段的文字内容则应该使用
元素
- 一个规范的页面代码有利于维护和阅读,要想知道自己的HTML代码是否规范,可以使用w3school的HTML验证工具来检查,然后根据检查结果进行调整,直至通过验证为止。
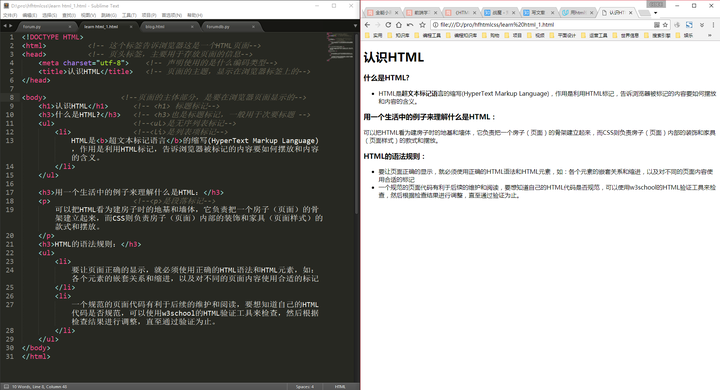
用一个实际的例子来总结以上的内容:

左边是源代码,右边是运行结果

页面通过w3school验证工具的验证。
HTML常用标签
1.
段落标签
:用来定义网页中的一段文本,段落与段落之间换行。属性:align ;定义段落中的文本水平方向的对齐方式。属性值:left(左对齐)、right(右对齐)、center(居中对齐)
2.
:换行标签,指行与行之间换行,他是一个单标签。
两者的区别:
:是单标签,小行换行提行;
:是双标签,大行换行分段;3.
—
:
:代表一级标题,级别高,字体 也最大,其他依次递减。
:级别最小,字体最小属性:align ;定义标题中的文本水平方向的对齐方式。属性值:left(左对齐)、right(右对齐)、center(居中对齐)
4.
文字段落缩进
:在标签中包含块级标签,而不是纯文本。
自动缩进p标签内的文本
5.建立无序列表
- 列表项
- 列表项
属性:type ;定义列表项的符号。
属性值:circle(空心圆)、disc(实心圆)、square(实心方块)
6.建立有序列表
- 列表项
- 列表项
属性:type ;定义列表项的符号。 start:用来设置列表编号的起始数值。
属性值:a、A、i、I
7.建立自定义列表
- 列表标题
- 列表项
- 列表项
8.文字特殊样式
加粗
倾斜
下划线
删除线
放大
缩小
加强强调
强调倾斜9.图片标签
属性:src:指定图片源文件;alt :图片未加载成功的提示文字;width:指定图片的宽度;height:指定图片的高度;border:指定图片的边框样式;alghr:top/bottom/middle;图片位于两端文字在垂直方向的一个上/中/下的对齐方式;
<imgsrc="http://img5.duitang.com/uploads/item/201610/31/20161031181100_TVEPU.jpeg"/>
属性:href:连接地址;空连接可以用”#”代替;target :_self/_blank;打开方式;_self在当前页面中打开,_blank在新的空白窗口打开。
10.div可定义文档中的分区或节(division/section)
是一个块级元素。这意味着它的内容自动地开始一个新行。实际上,换行是固有的唯一格式表现。可以通过的 class 或 id 应用额外的样式。11. 标签被用来组合文档中的行内元素。
span标签和div标签是最常用的标签,主要对他们进行样式的应用来改变视觉上的变化。
我是span标签12.
:表格基本结构
表格标题 我是第一行的第一个单元格 我是第一行的第二个单元格 我是第二行的第一个单元格 我是第二行的第二个单元格 表格的表头
是 单元格的一种变体,实质上是一种单元格加粗和居中table的属性:width:表格的宽度height:表格的高度align:表格的对齐方式border:表格的边框bordercolor:边框的颜色cellspaning:单元格之前的距离csllpadding:单元格与内容之间的距离bgcolor:表格的背景颜色background:表格的背景图片tr的属性:height:行的高度bordercolor:边框的颜色bgcolor:表格的背景颜色background:背景图片align:文本水平对齐方式valign:文本垂直对齐方式tr的属性:width:单元格的宽height:单元格的高度bordercolor:边框的颜色bgcolor:背景颜色background:表格的背景图片align:文本水平对齐方式valign:文本垂直对齐方式colspan:水平合并单元格(跨列)rowspan:垂直合并单元格(跨行)完整的表格标记如果使用thead、tfoot、tbody元素,就必须使用全部的元素。 13.表单 (form)输入类型
单选按钮 (checked默认)
复选按钮 (checked默认)
密码输入框
提交按钮
重置按钮
普通按钮
图片按钮(有提交功能)
多行文本框
