html的学习有什么方法吗?
HTML是用来制作网页的标记语言,Hypertext Markup Language的英文缩写,即超文本标记语言,它是一种标记语言,不需要编译,直接由浏览器执行,它的文件文件是一个文本文件,包含了一些HTML元素、标签等,文件必须使用html或htm为文件名后缀。它是结合层叠样式表CSS而用的,前者控制网页的结构,后者控制网页的样式。

自学它的难度大吗?
HTML本身难度不大,自学更是没问题!不过我们要先了解清楚它的三个概念:
概念1:标记
“HTML”、“BODY”、“TABLE”等是HTML用于描述功能的符号也就是标记,使用标价时,必须用放括号“<>”括起来并成对出现,没有”/”的标价表示开始,反之表示标记的结束。
概念2:语法
用一些属性参数来描述标记,是为了明确它的功能,而这些参数就是语法,例如:”align”与”class”,“align”定义段的位置,默认值靠左;”class”定义所属的类型,大致如此
概念3:特殊字符
方括号与英文双引号提示HTML的标记及参数值,在网页中要显示方括号和英文引号只能用其它的符号来代替。

自学攻略
一、上网站看看
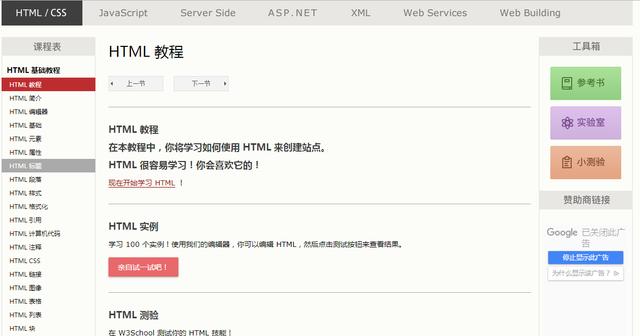
w3c网站官网是全球最大的中文 Web 技术教程。其中包括w3c的标准技术:HTML、CSS、XML,在这上面可以轻松的学习html(html5)等各种Web技术知识,在线测试,边写边运行十分直观,而且内附HTML学习手册,学习起来有效率又简单。

二、一本好书
找一本好书,直观的照上面教的学习阅读,最好是纸质书籍不要电子版的,因为你的大脑与眼睛对纸质书籍上的信息接受度更高!推荐书籍有:
① 《HTML5与CSS3权威指南》
② 《HTML 5开发精要与实例详解》
③ 《HTML 5 从入门到精通》

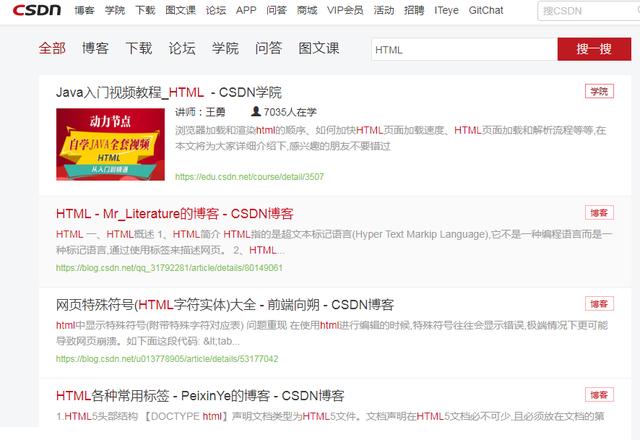
三、常去CSDN或博客园逛逛看
这些博客有很多编程大神总结的经验与技巧,新人也可以在上面发表自己的代码,让他们挑毛病,能解决你很多问题,顺便提升自己的实力。

四、找些HTML的Q群
加入HTML的学习群,里面有很多和你一样的新手,一起探讨一起提升,何乐而不为呢?

五、html css与移动框架、react组件等
学习DIV CSS的基础知识,掌握网页布局技巧,能够用DIV CSS完成带交互的企业网站的布局;掌握html特性、css特性;流行的移动框架学习,如bootstrap;react组件的学习、nodejs


