如何在JavaScript中输出emoji表情符号【实例演示】
在JavaScript编程中输出emoji表情符号,这是一个很有趣的事情。如果你对此还不了解,那么有兴趣可以看看,其实也不是很高深的东西,代码写起来也挺简单的,都是平时自己熟悉的语法。本文将通过实例演示如何在JavaScript编程中输出emoji表情符号。
表情符号的一个有趣之处在于,你可以将一些单个emoji表情符号组合成一个整体。同样地,你也可以将复杂的emoji表情符号拆分为简单的emoji表情符号。而这些,都可以用JavaScript轻松实现。
从编程的角度来看,表情符号是什么?
表情符号也是一个字符串。它不是一种新的数据类型,它们只是一个字符串。

而且,我们知道在计算机科学中,每个字符都对应一个 Unicode 代码。这是一个例子:

我们可以从他们的官方网站获取完整的 Unicode 列表。
https://home.unicode.org/
emoji表情符号修饰符
同时,我们也知道 Unicode 码位是有限的,我们不可能为所有的 emoji 分配一个独立的 Unicode 编码。所以一些表情符号是由基本的表情符号加上表情符号修饰符组成的,例如:



表情符号 ZWJ 序列
即使使用表情符号修饰符,也不够。例如,如果我们想用表情符号表达一对情侣,我们应该怎么做?
一种解决方案是直接在 Unicode 中添加一个表示一对的符号,但是这种解决方案占用了太多的 Unicode 资源。为了方便,人们发明了 Emoji ZWJ(ZERO WIDTH JOINER) 序列,它允许我们将不同的 emoji 组合在一起。
比如男人加电脑就是男程序员,女人加电脑就是女程序员。

在拼接emoji的时候,我们需要用到一个特殊的连接器,即 U+200D ZERO WIDTH JOINER(ZWJ)。

所以我们可以知道一件事:很多 emoji 不是一个单一的字符,而是由其他 emoji 和连接器拼接在一起的。
回到标题
好吧,现在让我们讨论标题中的问题。
️也是一个表情符号序列,由女人、男人、爱和嘴巴组成。
其组成结构如下:

这时候,当我们在这个 emoji 上使用扩展运算符时,这个 emoji 会被分解成 8 个独立的 Unicode 字符,其中 4 个也是 emoji,最后看起来就像我们的标题所代表的那样。
️
JavaScript 如何打印表情符号?
不同于普通的字母和数字,键盘上没有对应表情符号的按键。所以你不能直接通过键盘输入表情符号。如果现在你想现在输入这四个表情符号,你要怎么做呢?

在 JavaScript 中,我们可以将 Unicode 转换为字符String.fromCodePoint()。静态String.fromCodePoint()方法返回使用指定的代码点序列创建的字符串。

它们在控制台中打印后,我们就可以将它们复制并粘贴到其他地方。
实例演示
需要注意两emoji表情符号合并的写法。
<!DOCTYPE>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>js-emoji</title>
</head>
<body>
<script type="text/javascript">
document.write(String.fromCodePoint("0x1F469")); //表情1
document.write(String.fromCodePoint("0x1F4BB")); //表情2
document.write(String.fromCodePoint('0x1F469', '0x200D', '0x1F4BB')); //表情1+表情2
</script>
</body>
</html>
demodownload
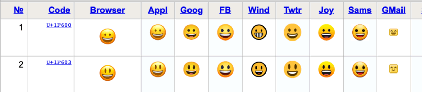
不同平台表情符号显示可能不同
但你也应该注意到一件事:相同的表情符号在不同的操作系统/应用程序中可能有不同的表示。

总结
本文介绍了如何在JavaScript编程中输出emoji表情符号的方法,其实就是使用了表情符号的 Unicode 编码,然后通过转换函数把它转换成表情符号图标输出,我们要做的,就是首先去获得这个表情符号的 Unicode 编码,而这个编码是可以在本文中提供的 Unicode 官网里找到的。
相关文章
- JS转义字符汇总 斜杠“/”无需转义
