css实现三角的原理
css实现三角的原理:首先确定底边是哪个方向,并设置哪个方向有颜色值;然后将其相对的边直接去掉;接着设置其左右两边的宽度和为该三角形的底边长,其自身的宽度为该三角形的高即可。

本文操作环境:windows7系统、HTML5&&CSS3版,DELL G3电脑
纯css实现三角形原理
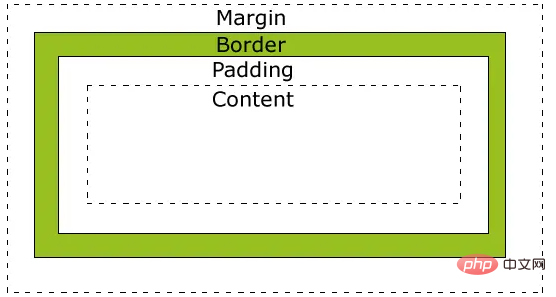
在实现之前先来熟悉一下css盒模型
然后创建一个普通的应用
<p class="triangle"></p>
.triangle {
width: 100px;
height: 100px;
border-top: 10px solid #000;
border-right: 10px solid #ff0000;
border-left: 10px solid #00ff00;
border-bottom: 10px solid #0000ff;
}
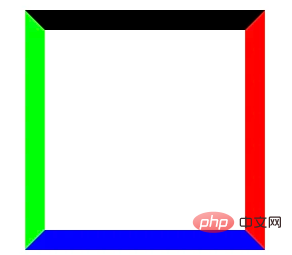
效果:
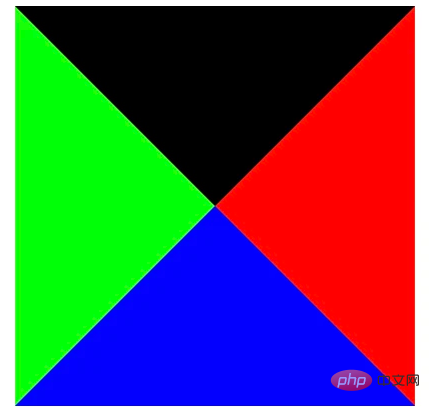
此时需要注意四条边框交接的地方,后面会用到。然后再将内容物的宽高都去掉,为了方便观察,将四个边框都设置大一些,效果如下:
.triangle {
width: 0;
height: 0;
border-top: 100px solid #000;
border-right: 100px solid #ff0000;
border-left: 100px solid #00ff00;
border-bottom: 100px solid #0000ff;
}

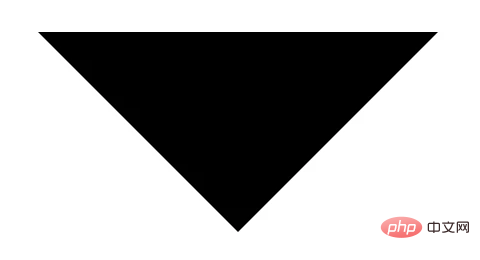
现在是不是觉得三角形有点雏形了,四个方向的都有,想要哪个把其他方向的颜色设置成透明不就行了,先试一个向下的三角形:
.triangle {
width: 0;
height: 0;
border-top: 100px solid #000;
border-right: 100px solid transparent;
border-left: 100px solid transparent;
border-bottom: 100px solid transparent;
}

看来是这个方法,当然底边框目前用不到,还会使总高度变高,可以直接去掉。是不是可以这样理解,底边在哪就留哪边的颜色?
接下来还有一个问题,那就是这个三角形的宽高,仔细看这个三角形的宽正好是左右边框的总和,也就是200px,而它的高当然就是上边框的宽度了,也就是100px。【推荐学习:《css视频教程》】
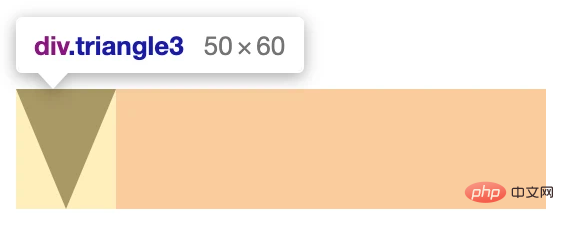
以此类推,如果设计稿给的是一个长50px高60px的一个向上的三角形,那么就应该这样写:
.triangle {
width: 0;
height: 0;
border-top: 60px solid #000;
border-right: 25px solid transparent;
border-left: 25px solid transparent;
}

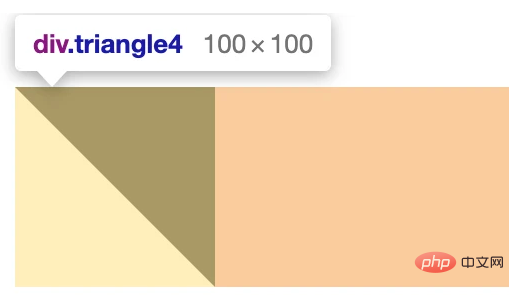
还可以实现一个直角三角形:
.triangle {
width: 0;
height: 0;
border-top: 100px solid #000;
border-left: 100px solid transparent;
}

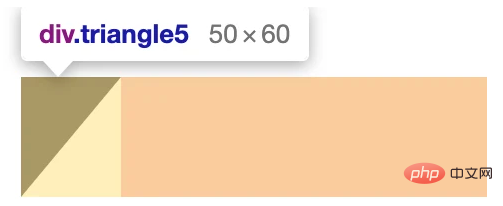
还有其他各种角度的直角三角形,宽高可自定义,例如制作一个长50 高60的向右直角三角形:
.triangle {
width: 0;
height: 0;
border-top: 60px solid #000;
border-right: 50px solid transparent;
}

底边为上,所以border-top设置颜色,它的宽度即为高,所以宽度设置为60,底边的长度需要右边框来撑开(因为左边是直角,代表没有其他边框跟它重合),所以设置右边框,且宽度为三角形的长,即50。
总结:
普通三角形:底边是哪个方向,就设置哪个方向有颜色值,其相对的边直接去掉,然后其左右(上下)两边的宽度和为该三角形的底边长,其自身的宽度为该三角形的高。
直角三角形:只需要两条边框,可以先把它填成一个方行,然后留底边为有颜色值,补充的三角形在哪边,就留哪边。
如有问题,欢迎指正~
以上就是css实现三角的原理的详细内容,更多请关注其它相关文章!
声明:本文原创发布,转载请注明出处,感谢您的尊重!如有疑问,请联系admin@php.cn处理
- 上一篇:css中怎么将div设置为居中
- 下一篇:用css怎么实现实现宽高比



